ARCore 1.2 からリリースされた Cloud Anchors と言う機能に関するサンプルプログラムの設定法の前半を前回紹介します。今回はその後半として Unityエディタでの設定法と、実機での実行に関して解説します。
【ARCoreのサンプル Cloud Anchorsを試す Part1】
ちなみに、この Cloud Anchors とは AR環境を複数の端末間で共有する仕組みです。要はマルチプレイヤーでの AR環境を実現するため、現実空間の位置情報の共有するための機能となります。
【ARCoreのサンプル Cloud Anchorsを試す Part1】
ちなみに、この Cloud Anchors とは AR環境を複数の端末間で共有する仕組みです。要はマルチプレイヤーでの AR環境を実現するため、現実空間の位置情報の共有するための機能となります。
今回紹介するサンプルプログラムとは違いますが、以下の動画で、Cloud Anchors によってどんなことが実現できるかのイメージがわくかと思います。
【3.Unityでの設定】
【3.1. PlatformをAndroidに変更】
では、Unity 上でサンプルプログラムの Cloud Anchor に関しての設定をしていきましょう。
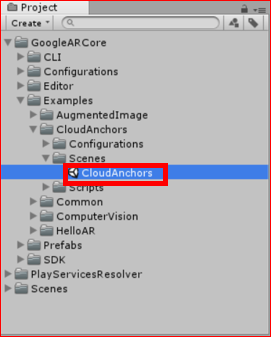
まず、シーン「CloudAnchors」をダブルクリックして、CloudAnchors のシーンをオープンします。
GoogleARCore > Examples > CloudAnchors > Scenes > CloudAnchors

【3.1. PlatformをAndroidに変更】
では、Unity 上でサンプルプログラムの Cloud Anchor に関しての設定をしていきましょう。
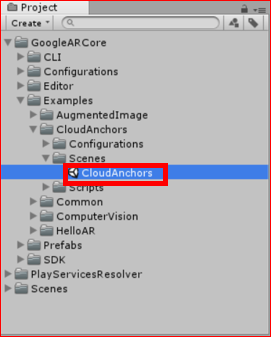
まず、シーン「CloudAnchors」をダブルクリックして、CloudAnchors のシーンをオープンします。
GoogleARCore > Examples > CloudAnchors > Scenes > CloudAnchors

Unity の新規プロジェクトを立ち上げたばかりだと、通常 Platformが「PC, Mac & Linux Standalone」 になっているかと思います。ここでは、Platformを Androidに変更します。
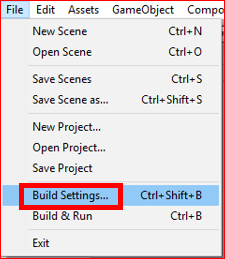
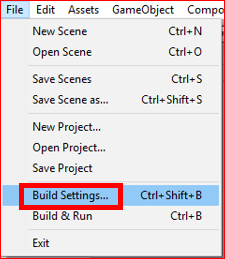
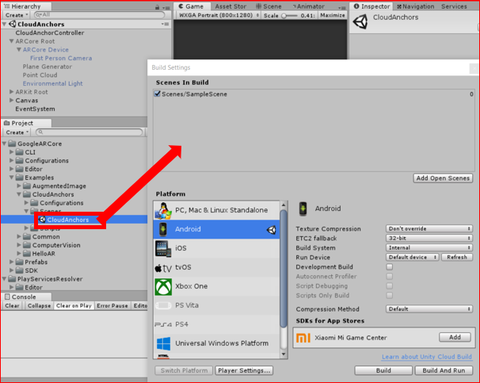
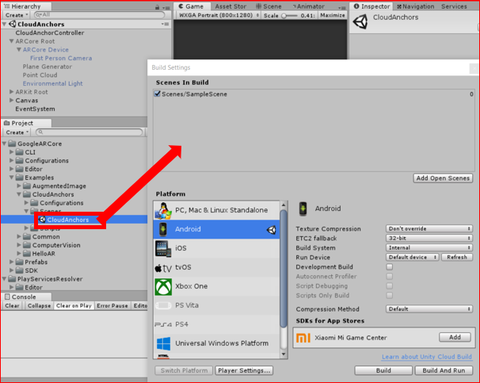
File > Build Settings... で Build Settings スクリーンを表示します。

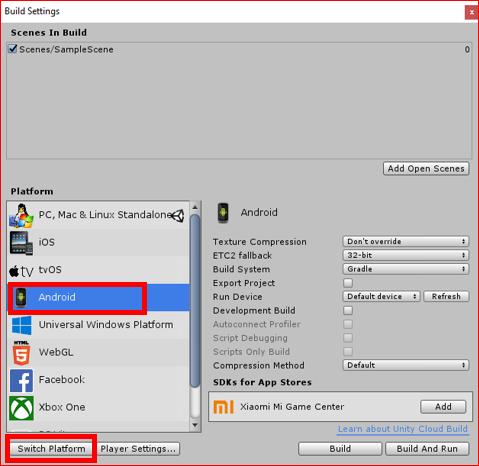
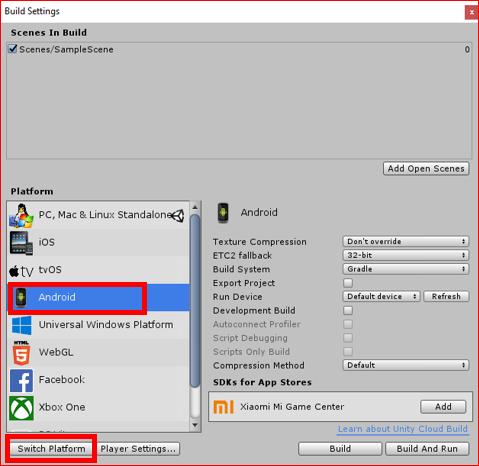
PlatformでAndroidを選択して「Switch Platform」をクリックします。Platformの変更は少し時間がかかるかもしれません。

File > Build Settings... で Build Settings スクリーンを表示します。

PlatformでAndroidを選択して「Switch Platform」をクリックします。Platformの変更は少し時間がかかるかもしれません。

3.2. Player Settingsの設定
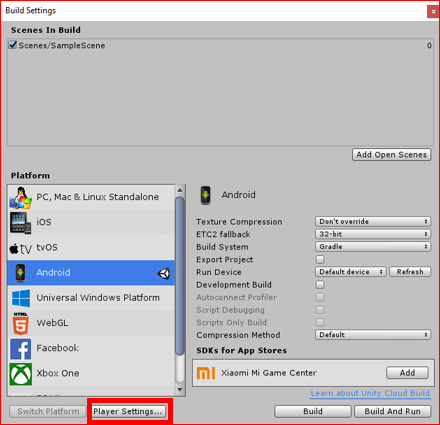
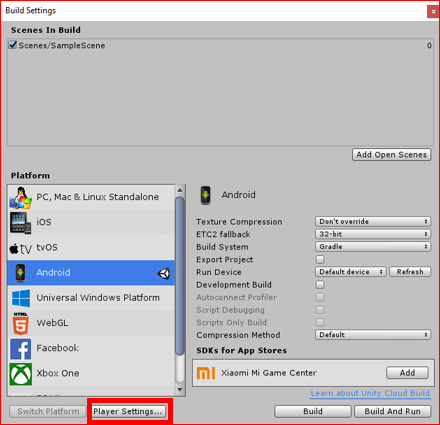
「Player Settings…」をクリックして、Player Settings 画面を Inspectorビュ-上に表示させます。

「Player Settings…」をクリックして、Player Settings 画面を Inspectorビュ-上に表示させます。

では、Player Settings を以下の様に変更します。
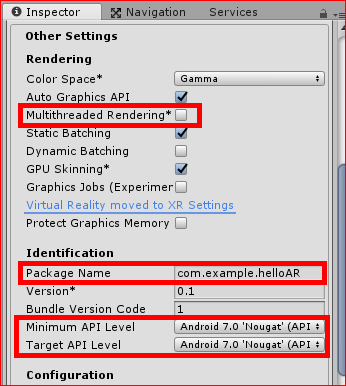
Inspector 上で「 Other Settings」項目で以下の設定を行います。
- 「Multithreaded Rendering*」のチェックをはずす。
- 「Package Name」に好きな名前を入力。例えば、以下の様な感じに。
- 「Minimum API Level」で、Android 7.0 以上を選択。
- 「Target API Lebel」で、Android 7.0 以上を選択。

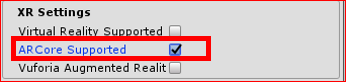
次に、Inspector 上の「XR Settings」項目で以下の設定を行います。
- 「ARCore Supported」にチェックをつける。

3.3. Project Settingsの設定
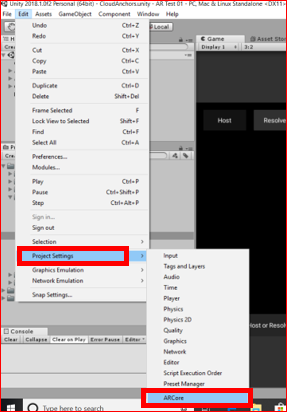
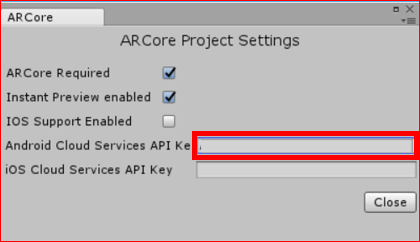
Edit > Project Settings > ARCore で「ARCore Project Settings」スクリーンを開きます。

先ほど作成した APIキーを「Android Cloud Services API Key」に入力します。

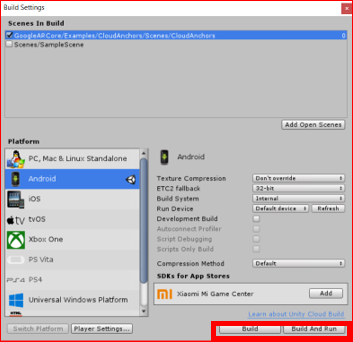
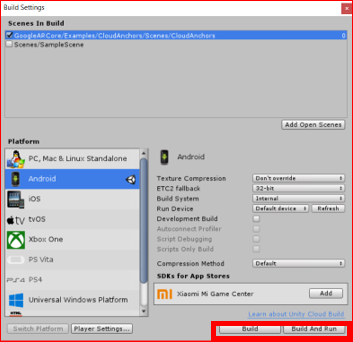
Projectビューの CloudAnchors のシーンを Build Settings の「Scenes In Build」にドラッグ&ドロップします。

「Build」又は「Build And Run」をクリックして、ビルドを実行させます。ビルド時に聞かれるファイル名は何でもけっこうです。


「Build」又は「Build And Run」をクリックして、ビルドを実行させます。ビルド時に聞かれるファイル名は何でもけっこうです。

【4.実機での実行】
4.1 Host側の実行
実機での検証の際、2機の実機が必要となります。まず、2機の端末にビルドしたアプリをインストールしておきます。
4.1 Host側の実行
実機での検証の際、2機の実機が必要となります。まず、2機の端末にビルドしたアプリをインストールしておきます。
1機目の端末でインストールしたアプリを立ち上げます。これを Hostとして使用します。
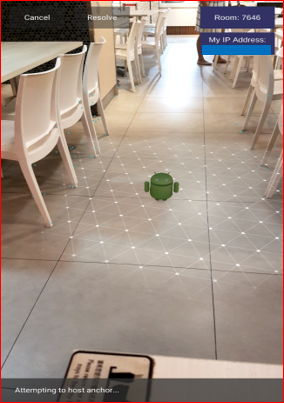
立ち上げると以下の様な画面になります。

画面上部にある「Host」ボタンをタップします。すると、「The room code is now available. Please place an anchor to host, press Cancel to Exit」とメッセージが出てきます。画面上にPlateを認識した部分にメッシュが出ているので、そのどこかをタップします。

すると「Attempting to host anchor」と言うメッセージが出てきて、Andyくんがタップした部分に表示されます。そのポジションを、アンカーとして共有するため Google Cloud に位置情報を保存しているわけです。

「Cloud Anchor was created and saved.」と表示されればOKです。これで、他の端末でアンカーの位置情報を取得する準備ができました。
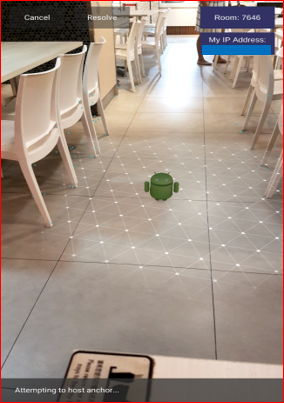
立ち上げると以下の様な画面になります。

画面上部にある「Host」ボタンをタップします。すると、「The room code is now available. Please place an anchor to host, press Cancel to Exit」とメッセージが出てきます。画面上にPlateを認識した部分にメッシュが出ているので、そのどこかをタップします。

すると「Attempting to host anchor」と言うメッセージが出てきて、Andyくんがタップした部分に表示されます。そのポジションを、アンカーとして共有するため Google Cloud に位置情報を保存しているわけです。

「Cloud Anchor was created and saved.」と表示されればOKです。これで、他の端末でアンカーの位置情報を取得する準備ができました。
4.2. Remote Client側の実行
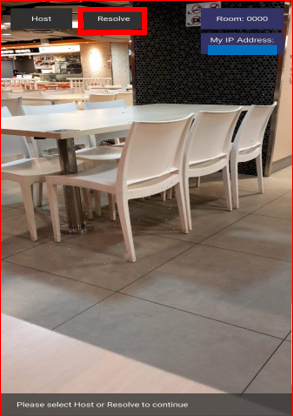
他の端末でもインストールしたアプリを立ち上げます。
上部にある「Resolve」ボタンをクリックします。

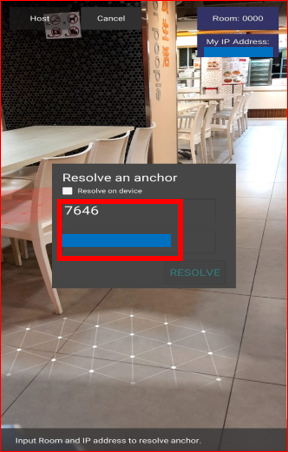
そして、Host側で作成した、Roomと IP Address を入力します。

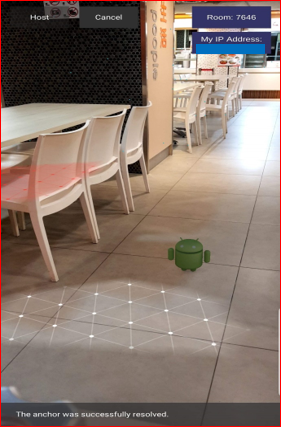
画面上に Host側で指定した場所に Andyくんがアンカーとして表示されれば成功です。これで、2機の端末で空間上の同じ場所を認識できたわけです。

結局、Cloud Anchors で提供される部分はアンカーの複数端末での共有の仕組みということになります。ここからマルチプレイヤーの ARゲーム等を作成するのであれば、そのマルチプレイヤー部分は作りこんでいくことになるわけです。
Sponsored Link













 E-Mail:
E-Mail: