本ブログでは今まで Unityでの ARアプリ開発の話を多く書いてきましたが、WebAR も書き出そうかと思います。
前回から ARの前に、A-Frame のみで実現できる WebVR を紹介しています。A-Frameとはと言う概要から、A-Frameのサイトにあるサンプルをスマホで実行するまでの方法、プログラムの詳細を説明しました。
【A-Frameで簡単にWebVRを実現 Part.1】
前回から ARの前に、A-Frame のみで実現できる WebVR を紹介しています。A-Frameとはと言う概要から、A-Frameのサイトにあるサンプルをスマホで実行するまでの方法、プログラムの詳細を説明しました。
【A-Frameで簡単にWebVRを実現 Part.1】
【プログラムを修正】
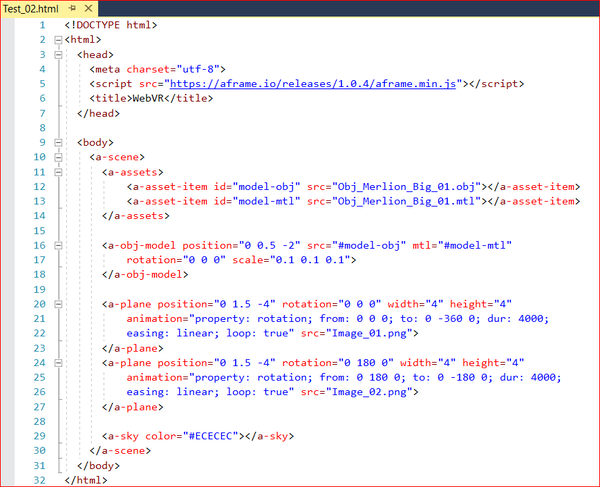
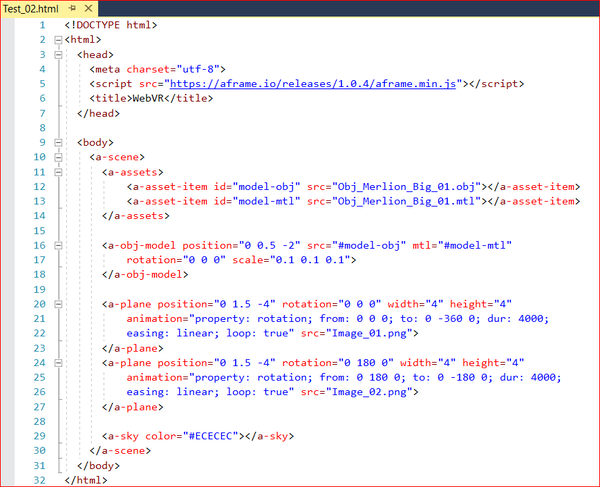
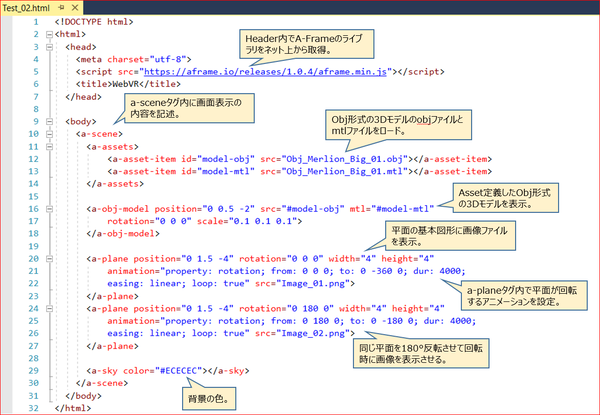
前回作成した A-Frameサンプルの HTMLを大きく以下の様に変更します。

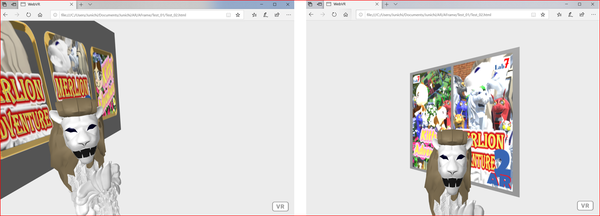
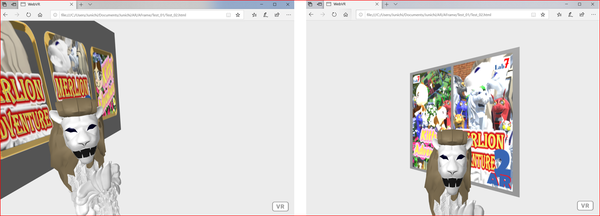
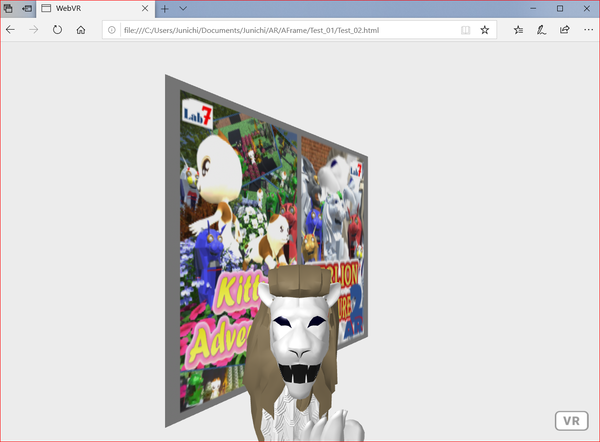
その実行結果は以下の様になります。
Plateの前後に異なる画像が貼られ、ぐるぐる回っています。その前に3Dモデルのマーライオンが表示されています。

前回作成した A-Frameサンプルの HTMLを大きく以下の様に変更します。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://aframe.io/releases/1.0.4/aframe.min.js">
</script>
<title>WebVR</title>
</head> <body>
<a-scene>
<a-assets>
<a-asset-item id="model-obj" src="Obj_Merlion_Big_01.obj">
</a-asset-item>
<a-asset-item id="model-mtl" src="Obj_Merlion_Big_01.mtl">
</a-asset-item>
</a-assets> <a-obj-model position="0 0.5 -2" src="#model-obj" mtl="#model-mtl"
rotation="0 0 0" scale="0.1 0.1 0.1">
</a-obj-model> <a-plane position="0 1.5 -4" rotation="0 0 0" width="4" height="4"
animation="property: rotation; from: 0 0 0; to: 0 -360 0;
dur: 4000; easing: linear; loop: true" src="Image_01.png">
</a-plane>
<a-plane position="0 1.5 -4" rotation="0 180 0" width="4" height="4"
animation="property: rotation; from: 0 180 0; to: 0 -180 0;
dur: 4000; easing: linear; loop: true" src="Image_02.png">
</a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html>
その実行結果は以下の様になります。
Plateの前後に異なる画像が貼られ、ぐるぐる回っています。その前に3Dモデルのマーライオンが表示されています。

・<head>内の <script>タグで A-Frameのライブラリを指定して取り込みます。このサンプルでは直接ネットから取得してますが、ダウンロードしてPC内から直接取り込んでも構いません。
・<body>内に <a-scene>タグを追加し、その中にVR表示する画面の内容を記述していきます。
・<a-assets>タグで画像や3Dモデルファイルに対してID定義をします。自動でロードされ、IDを使用した他の表示タグから呼び出すことができます。<a-asset-item>を使用して複数のアセットに対してID定義ができます。
・<a-obj-mode>タグで Obj形式の3Dモデルを表示します。タグ内で objファイルと mtlファイルの指定を行います。
・<a-plane>タグで平面を表示します。srcパラメータで画像を表面に表示することができます。また、animationパラメータでその図形のアニメーションを設定できます。ここでは property: rotationで平面が fromから toに向かって durの時間をかけて回転をします。
・このプログラムには <a-plane>タグが2つありますが、同じ位置で1つを反対側を向けています。この2つの平面が同時に回転すると、常にどちらかの表側の平面が現れているので一枚の板の表と裏に画像が貼ってあるような形になります。
・<a-sky>タグで背景の色を指定。
・<body>内に <a-scene>タグを追加し、その中にVR表示する画面の内容を記述していきます。
・<a-assets>タグで画像や3Dモデルファイルに対してID定義をします。自動でロードされ、IDを使用した他の表示タグから呼び出すことができます。<a-asset-item>を使用して複数のアセットに対してID定義ができます。
・<a-obj-mode>タグで Obj形式の3Dモデルを表示します。タグ内で objファイルと mtlファイルの指定を行います。
・<a-plane>タグで平面を表示します。srcパラメータで画像を表面に表示することができます。また、animationパラメータでその図形のアニメーションを設定できます。ここでは property: rotationで平面が fromから toに向かって durの時間をかけて回転をします。
・このプログラムには <a-plane>タグが2つありますが、同じ位置で1つを反対側を向けています。この2つの平面が同時に回転すると、常にどちらかの表側の平面が現れているので一枚の板の表と裏に画像が貼ってあるような形になります。
・<a-sky>タグで背景の色を指定。
A-Frameを利用した WebVRの説明はこれくらいにして、次は私がメインでやりたかった A-Frameと AR.jsでの WebARを説明しましょう。
Sponsored Link















 E-Mail:
E-Mail: