TextMeshPro を使っていますか? uGUI でも十分使えるので、uGUIですましている方も多いのではないでしょうか。
確かに uGUIに比べたら TextMeshProは少し面倒くさい感はありますが、とてもパワフルなテキスト表現ができます。
前回からこの TextMeshProを解説しています。今回は、TextMeshProでのマテリアルとフォントの使用法を解説します。

【マテリアルの使用】
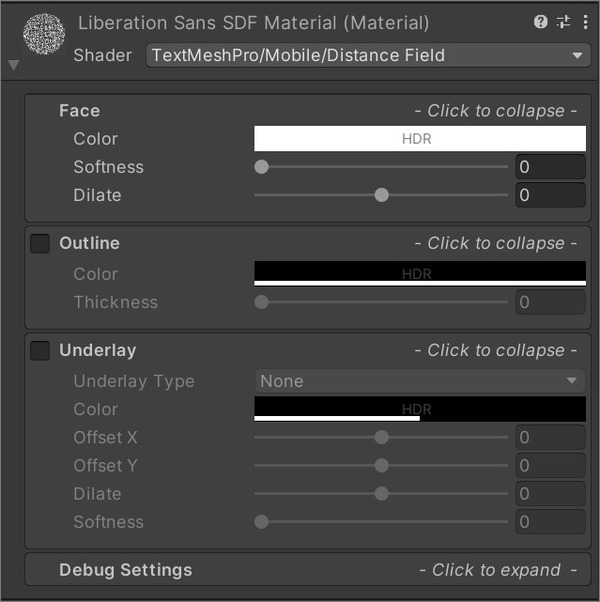
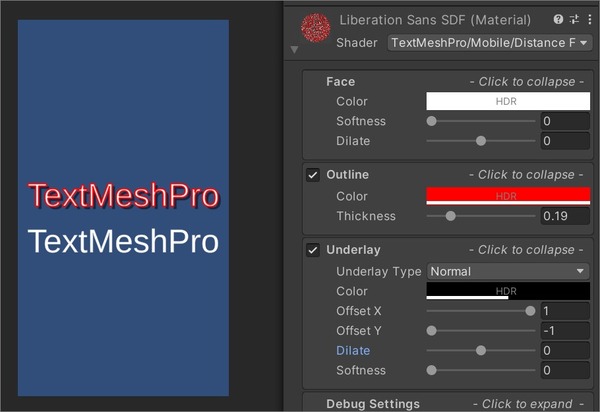
TextMeshProは色の表現やOutline、Underlayなんかを Materialとして適用しています。
他の通常のゲームオブジェクトの様に、見た目をまとめて Materialとして設定ができるわけです。
TextMeshProのテキストを作成すると、初期設定として以下の Materialが付いてます。
注意点として、この Materialを直接変更すると、他のこの初期設定 Materialが付いているテキスト全てがまとめて変更されてしまいます。

ですので、例えば1つのテキストの Outline等変更したい場合は、まず最初に個別の Materialを作る必要があります。
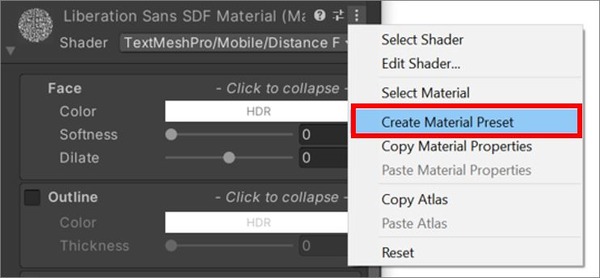
作り方は Materialの右側にある「縦に点3つ」のアイコンをクリックで、「Create Material Present」をクリックします。
これで、Materialが作成されます。このテキストは、その新規作成された Materialが適用されています。
そして直接 Outline等を変更していけば、この新規作成された Materialに対して変更が反映されます。
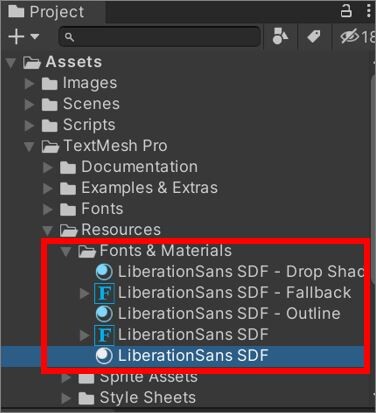
ちなみに、作成された Materialは Projectビューの「TextMesh Pro」のフォルダ内の「Resources > Fonts & Materials」に作成されています。

【Fontの変更】
まず、そもそも TextMeshProは標準で日本語は使えません。uGUIは使えますが。
TextMeshProだと自分で日本語フォントを用意する必要があります。

では、日本語フォントを用意して、適用してみましょう。
今回は以下のサイトのフリーフォントを使わせて頂きます。
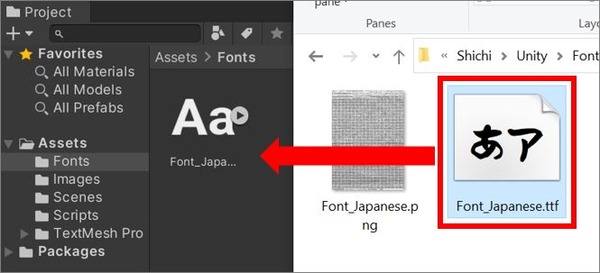
ダウンロードしたフォント「ttf」ファイルをUnityに取り込みます。
このフォントを、先に uGUIに適用してみましょう。
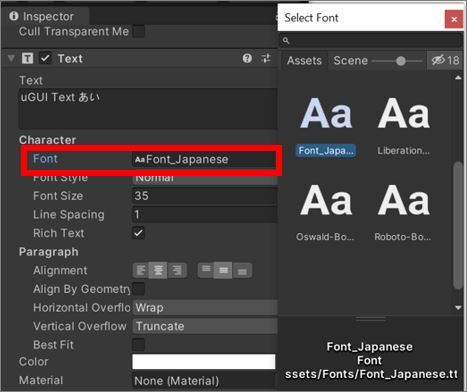
Textコンポーネントの「Font」から、いま取り込んだフォントを選択します。

とても良い感じになりました。

では TextMeshProにも適用してみましょう。
しかし、TextMeshProは Fontではなく、Font Assetを適用しています。フォントを直接設定することができません。
フォントアセットを作成する必要があります。
では、フォントアセットを作成してみましょう。
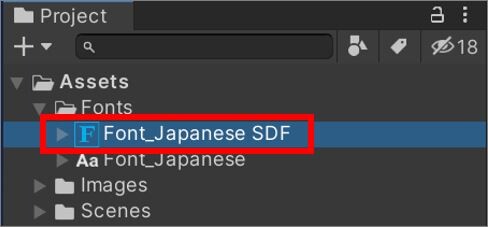
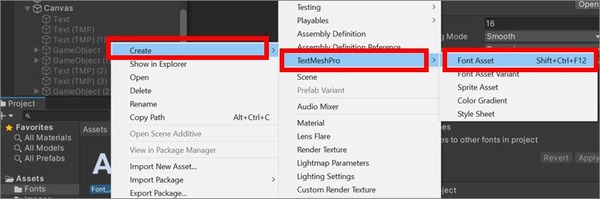
Projectビューで取り込んだフォントを選択して、右クリックメニューで「Create > TextMeshPro > Font Asset」をクリックします。
簡単にフォントアセットが作成できました。

これを TextMeshProから割り当てます。
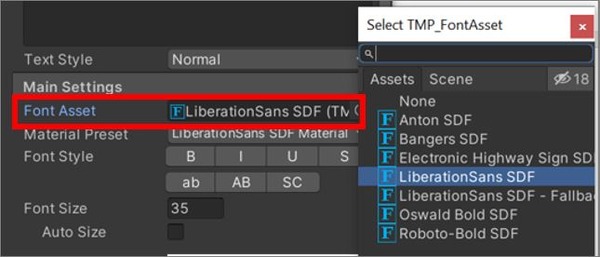
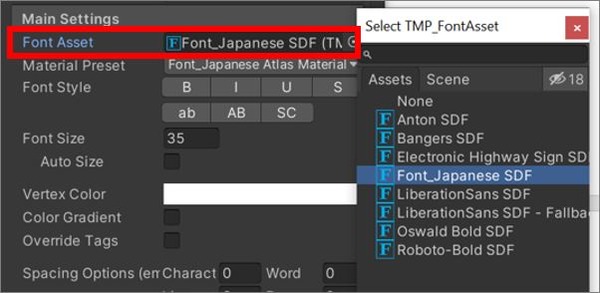
TextMeshProの「Font Asset」の選択ウィンドウを開くと、新たに作成されたフォントアセットがあります。それを選択します。
TextMeshProの「Font Asset」の選択ウィンドウを開くと、新たに作成されたフォントアセットがあります。それを選択します。
TextMeshProも良い感じに表示されました。

以上となります。TextMeshProの基本部分だけの説明だったと思いますが、けっこうな量になってしまいました。
Sponsored Link





















 E-Mail:
E-Mail: